Implementing a Custom Product Entity for the Insite Commerce Connector
written by Suresh Devanan
|May 2015
During the development of one of our "InsiteCommerce Plus Sitecore" implementations we came across the need to synchronize additional Insite Product Properties and Custom Properties. We were able to extend the CommerceConnect main product entity from the Insite connector to accomplish this goal; below are the steps we took, as well as some tips for others trying to accomplish a similar task!
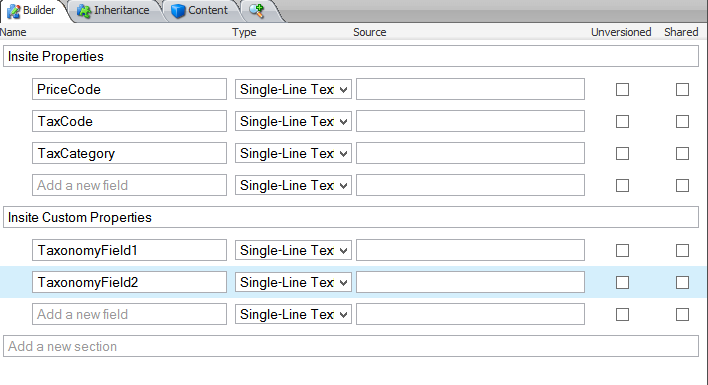
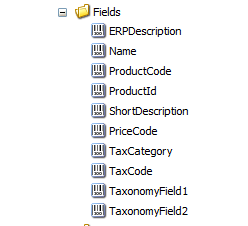
- Create a custom Product template that inherits from the default Insite Product template (/sitecore/templates/Insite/CommerceConnect/Product)and extend it with additional Product Properties and Custom Properties. In my case I added the following:
- Insite Product Properties
- Price Code
- Tax Code
- Tax Category
- Insite Custom Properties
- Taxonomy Field1
- Taxonomy Field2
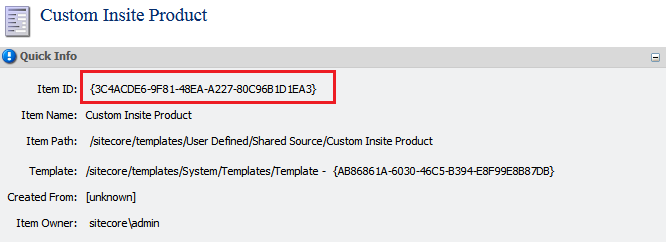
My Custom Insite Product template is under /sitecore/templates/User Defined/Shared Source/

Below screenshot shows that Custom fields added to the template

- Insite Product Properties
- Next, create a custom Product class that inherits from the default Sitecore.Commerce.Entities.Products.Product and extend it to add your additional fields from the Custom Insite Product template.
using System; namespace Sitecore.Commerce.Connector.Insite.SharedSource.Entities.Products { [Serializable] public class CustomProduct : Sitecore.Commerce.Entities.Products.Product { public virtual string PriceCode { get; set; } public virtual string TaxCode { get; set; } public virtual string TaxCategory { get; set; } public virtual string TaxonomyField1 { get; set; } public virtual string TaxonomyField2 { get; set; } } } - Create a custom ProductRepository class that inherits from the default Sitecore.Commerce.Data.Products and extend it to add your additional fields from the Custom Insite Product template.
Override the following two methods to save and load the extended properties, while making sure to call the base implementation of these methods:
- protected override void UpdateEntityItem(Item entityItem, Product entity)
using Sitecore.Commerce.Connector.Insite.SharedSource.Entities.Products; using Sitecore.Data.Items; namespace Sitecore.Commerce.Connector.Insite.SharedSource.Data { public class CustomProductRepository : Sitecore.Commerce.Data.Products.ProductRepository { protected override void PopulateEntity(Item entityItem, Sitecore.Commerce.Entities.Products.Product entity) { base.PopulateEntity(entityItem, entity); var extendedEntity = entity as CustomProduct; if (extendedEntity == null) return; extendedEntity.PriceCode = entityItem.Fields["PriceCode"].Value; extendedEntity.TaxCode = entityItem.Fields["TaxCode"].Value; extendedEntity.TaxCategory = entityItem.Fields["TaxCategory"].Value; extendedEntity.TaxonomyField1 = entityItem.Fields["TaxonomyField1"].Value; extendedEntity.TaxonomyField2 = entityItem.Fields["TaxonomyField2"].Value; } - protected override void PopulateEntity(Item entityItem, Product entity)
protected override void UpdateEntityItem(Item entityItem, Sitecore.Commerce.Entities.Products.Product entity) { base.UpdateEntityItem(entityItem, entity); using (new EditContext(entityItem)) { var extendedEntity = entity as CustomProduct; if (extendedEntity == null) return; entityItem["PriceCode"] = extendedEntity.PriceCode; entityItem["TaxCode"] = extendedEntity.TaxCode; entityItem["TaxCategory"] = extendedEntity.TaxCategory; entityItem["TaxonomyField1"] = extendedEntity.TaxonomyField1; entityItem["TaxonomyField2"] = extendedEntity.TaxonomyField2; } } } }
- protected override void UpdateEntityItem(Item entityItem, Product entity)
- Create a Sitecore patch configuration file to update the <productRepository> and <commerce.Entities><Product> elements
- Patch the ProductRepository element as shown below:
- Replace the value of the attribute type with the full type name of the custom product repository class
- Replace the template ID set in the sub-element <template>
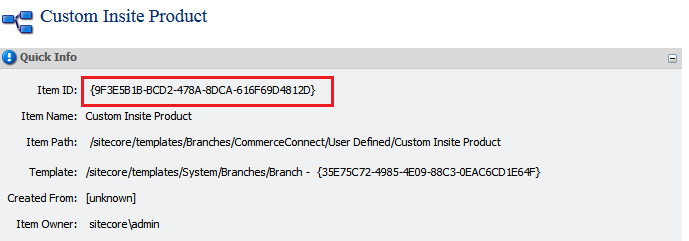
- Replace the branch ID set in the sub-element <branch>

<productrepository singleinstance="true" patch:instead="productRepository[@type='Sitecore.Commerce.Data.Products.ProductRepository, Sitecore.Commerce']" type="Sitecore.Commerce.Connector.Insite.SharedSource.Data.CustomProductRepository, Sitecore.Commerce.Connector.Insite.SharedSource"> <template></template> <branch> {9F3E5B1B-BCD2-478A-8DCA-616F69D4812D}</branch> <path ref="paths/products"> <prefix>Product_</prefix> <productsindex>commerce_products_master_index</productsindex> <manufacturerrepository ref="productManufacturerRepository"> <divisionrepository ref="productDivisionRepository"> <typerepository ref="productTypeRepository"> <classificationsrepository ref="productClassificationsFieldRepository"> <resourcesrepository ref="productResourcesRepository"> <relationsrepository ref="productRelationsRepository"> <globalspecificationsrepository ref="productGlobalSpecificationsRepository"> <classificationsspecificationsrepository ref="productClassificationsSpecificationsRepository"> <typespecificationsrepository ref="productTypeSpecificationsRepository"> </typespecificationsrepository></classificationsspecificationsrepository></globalspecificationsrepository></relationsrepository></resourcesrepository></classificationsrepository> </typerepository></divisionrepository></manufacturerrepository></path></productrepository> - Patch the Product entity entry in the Commerce.Entities as below:
<commerce.entities> <product type="Sitecore.Commerce.Connector.Insite.SharedSource.Entities.Products.CustomProduct, Sitecore.Commerce.Connector.Insite.SharedSource" patch:instead="Product[@type='Sitecore.Commerce.Entities.Products.Product, Sitecore.Commerce']"> </product> </commerce.entities> - Compile your project and reference your custom assembly (ie., Sitecore.Commerce.Connector.Insite.SharedSource) in your "Insite For Sitecore" instance.
- To facilitate syncing the additional Insite product properties and custom properties
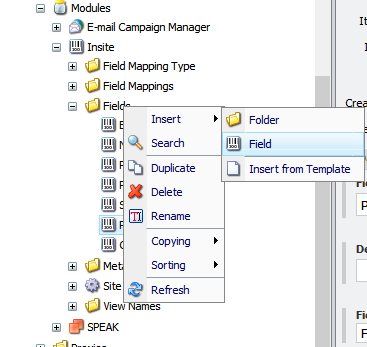
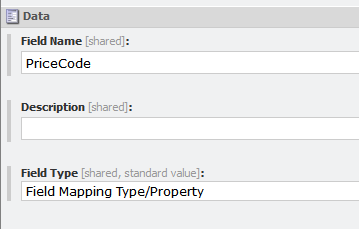
Navigate to /sitecore/system/Modules/Insite/Fields and create Field Items for your custom fields.
- Field Name --> Insite Property name
- Description --> Help Text for this Field Name
- Field Type --> Dropdown field with a selection for "Property" or "Custom Property"
-


-


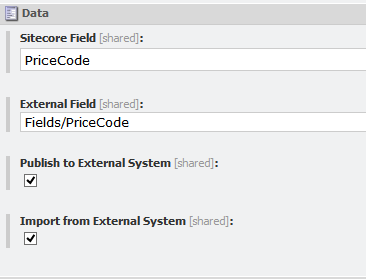
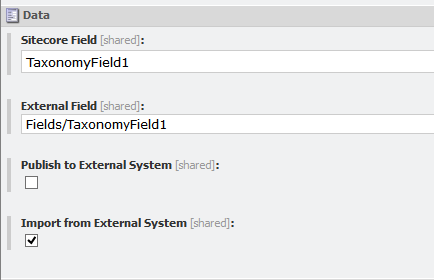
Navigate to /sitecore/system/Modules/Insite/Field Mappings and create Insite/Sitecore mapping items
- Sitecore Field --> Sitecore Template Field name
- External Field --> Dropdown selection to Insite Product Property
- Publish to External System --> When checked it pushes the value to Insite
- Import from External System --> When checked it create/overwrite the value
-


-
Run "Synchronize all Products" to Sync Insite Products to Sitecore with your additional Properties & custom properties. Let's validate the results:
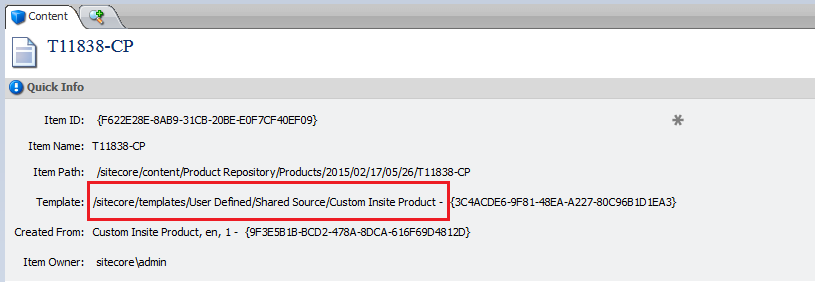
- As you can see below, the template for our product item is the Custom Insite Product template

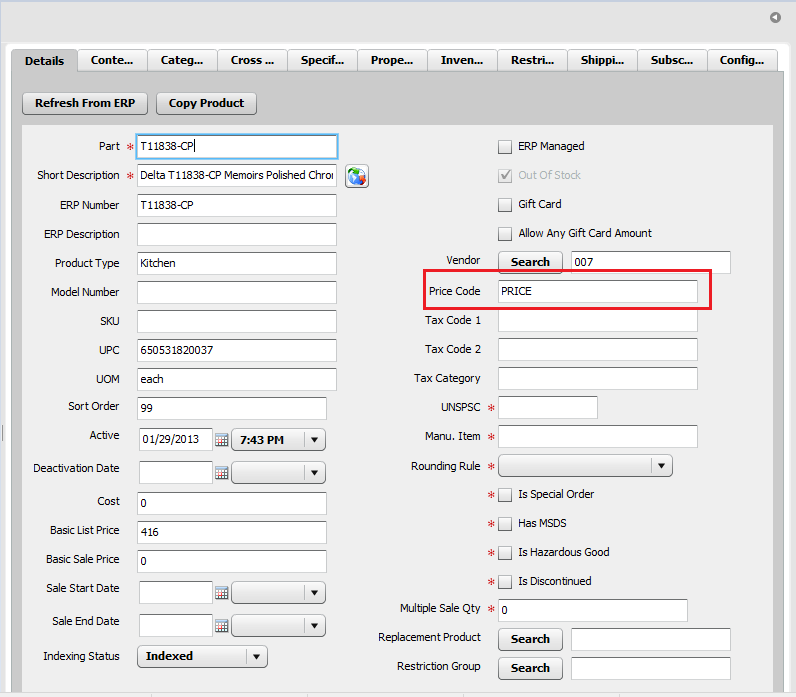
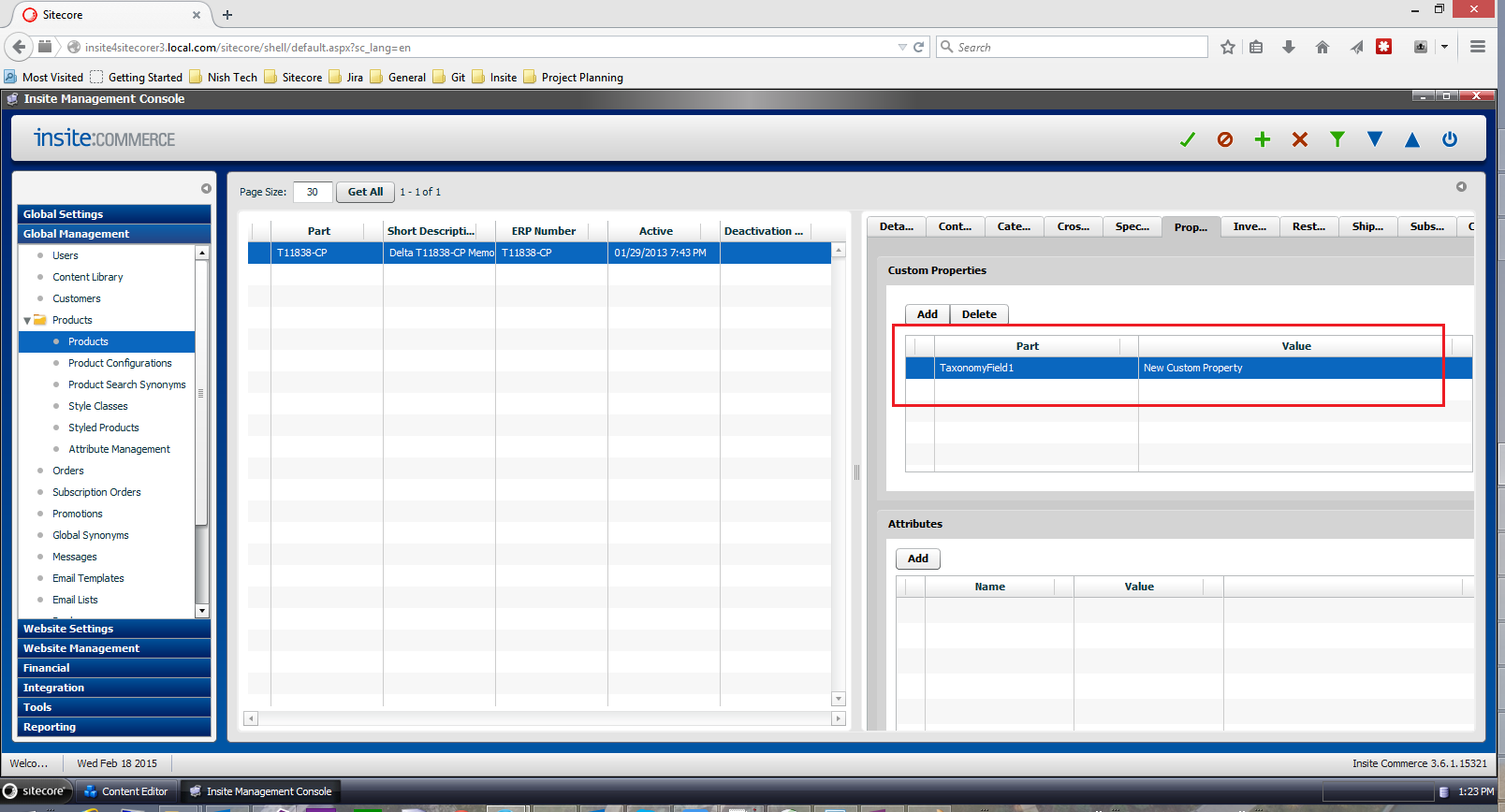
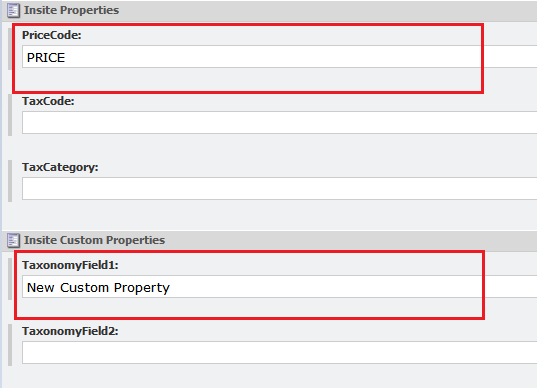
- Now let's check the value of the Product Property PriceCode and Custom Property TaxonomyField1 in the Insite Management Console


- In Sitecore the extended CommerceConnect product shows the synced value

- As you can see below, the template for our product item is the Custom Insite Product template
- Patch the ProductRepository element as shown below:




