Sitecore IoT Hub
written by sitecore\aklein
|October 2020
Imagine you're a retailer that sells widgets (or maybe you actually are one). You sell a special line of widgets that have lots of useful features, but they're packaged in small boxes so there isn't enough room on the label to list them all.
What if you were able to put a video display on your set that could show product information, photos, or video about the widgets? And what if that video display could show personalized information about a specific widget as soon as a customer picks it up? And what if you could then tie analytics to the products customers touch but don't purchase to help determine placement on the set?

I'm willing to bet your reaction would be, "How soon can I get this?"
Nish Tech's Sitecore IoT Hub
The good news is that it's possible now with Nish Tech's Sitecore IoT (Internet of Things) Hub.

The Sitecore Experience Platform is a powerful suite of tools that allows marketers to drive real-time personalized content to customers across any channel, including IoT devices. With the IoT Hub, marketers can set up devices in Azure and communicate with them in real time regardless of geographic location.
This is just one example of how you can use Sitecore to connect with IoT devices. Any device that can connect to the Internet can be connected to Sitecore through Azure and the Nish Tech IoT Hub.
How it works
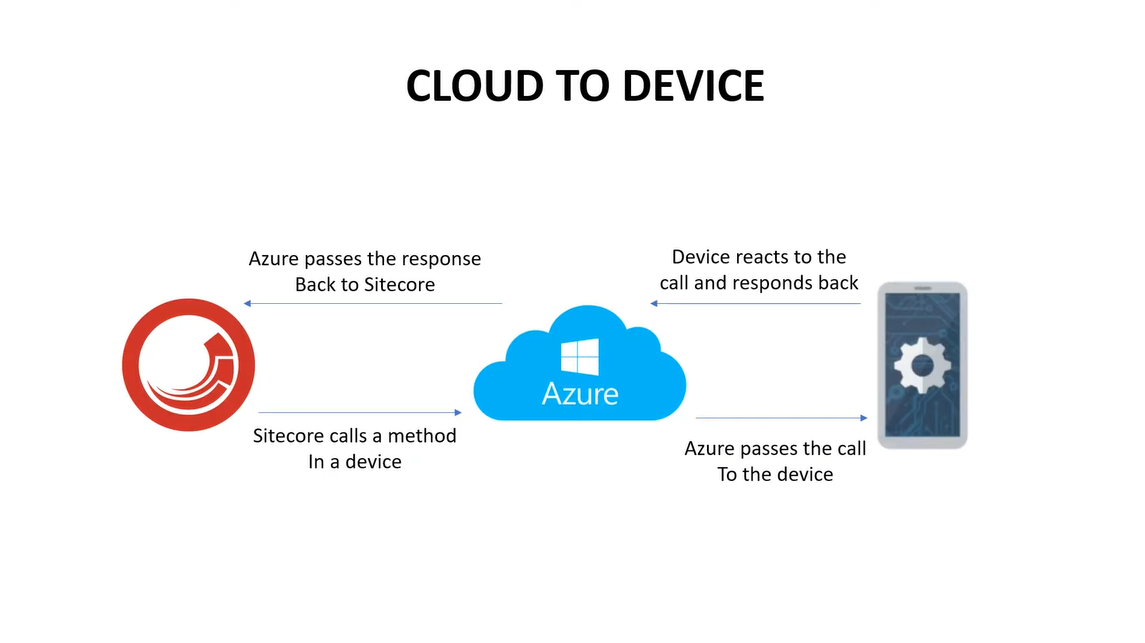
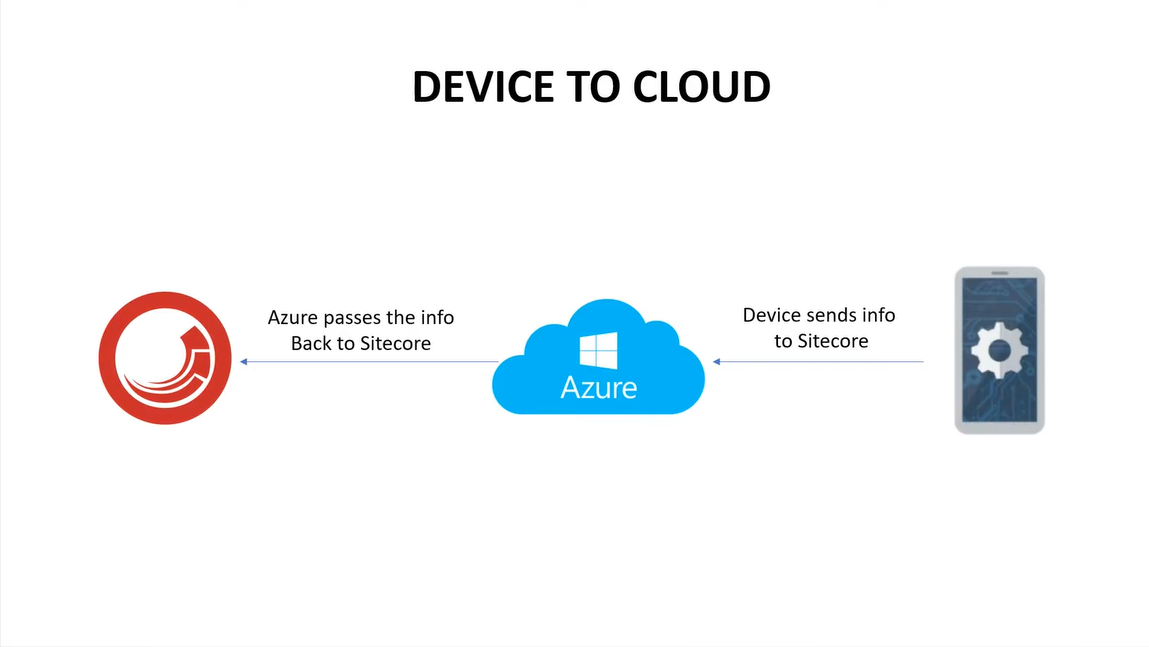
The IoT Hub accommodates bi-directional communication: Cloud to Device and Device to Cloud. The Cloud in this case is Sitecore, with Azure serving as the middleware to interpret and control traffic.
Cloud to Device is useful in situations where a device needs to be updated by Sitecore. A simple example of this would be a power outlet. Sitecore could be used to send a command to the outlet to turn a light on or off. The command would be brokered by Azure and passed to the device. The outlet would cut power to the light, then send a response back to Azure which would then be passed back to Sitecore.

As you can imagine this process is relatively expensive. If you have a situation such as room temperature monitoring where you don’t need frequent data updates, the IoT Hub will use Device to Cloud communication, so you only get data when it changes. The device will send information on its own to Azure which will then push that data to Sitecore to be stored locally and read when changes are detected. This is a much more efficient process.

Current & Future Functionality
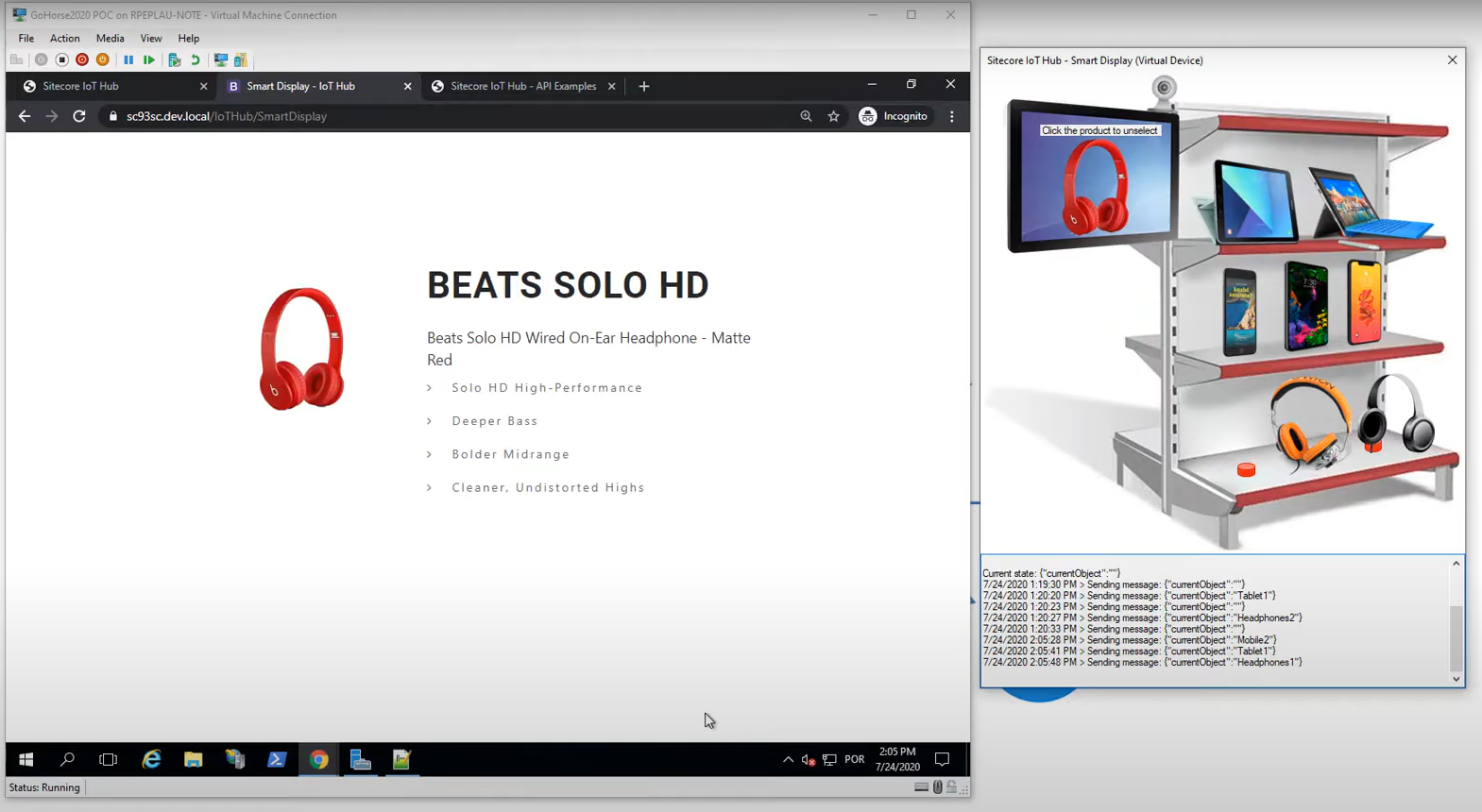
Currently the IoT Hub is designed to hook into Personalization Rules on objects. The Smart Display example in the video below uses personalization in the Presentation Details of the item layout to show product details. The IoT Hub will also work with Sitecore Forms, as shown in the Thermometer example.
Finally, the IoT Hub has a Developer API so that the module can be extended to meet the specific needs of your project.
In the future look for the IoT Hub to include the following functionality:
- Powershell extensions
- Marketing Automation – generate a campaign activity in response to an action triggered by a connected device such as a presence sensor in a retail store or at a trade show.
Installation
The IoT Hub is available for download on GitHub:
https://github.com/NishTech/Sitecore-IoT-Hub
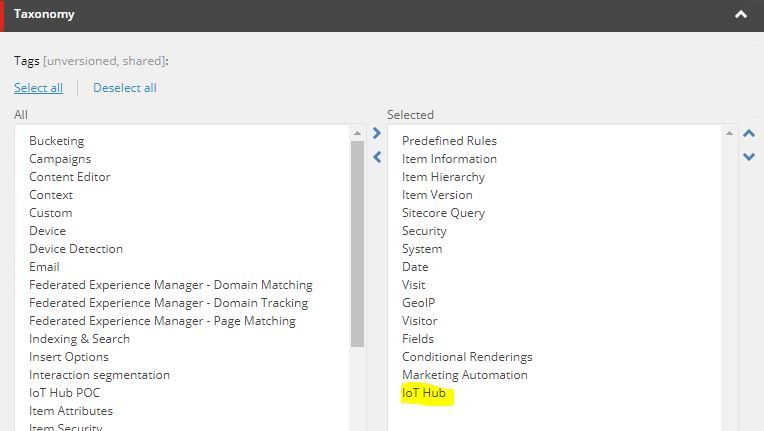
Installation of the Module involves downloading the installation .zip file, installing it in Sitecore using the Installation Wizard, then adding the IoT Hub tag to the list of Taxonomy Tags in
/sitecore/system/Settings/Rules/Conditional Renderings/Tags/Default.

Configuration
There are several steps you will need to take to get the IoT Hub ready to use with Sitecore and Azure, which you can also find on Github.
We're excited to share this module with the Sitecore community. If you have a need for an IoT solution that takes advantage of the personalization capabilities of the Sitecore Experience Manager, we can help - let us know how we can partner with you to get it done!

